

Dans le monde du web, les standards d'accessibilité requièrent qu'une application reste fonctionnelle même lorsque le navigateur ne supporte pas javascript. Ceci permet par exemple de prendre en compte la navigation par des personnes ayant une déficience visuelle ou encore la navigation depuis des appareils mobiles.
Nous imaginerons le morceaux de formulaire (idiot) suivant
<label for="city">Ville</label> <input id="city" name="city" type="text"/> <a href="#" id="country-show">Cliquez ici si vous habitez un pays étranger</a> <div id="country-info"> <label for="country">Pays</label> <input id="country" name="country" type="text"/> </div>
Et le petit bout de javascript utilisant JQuery qui permet de montrer / cacher le bout de formulaire. Par exemple
$(document).ready(function(){
$("#country-show").click(function(){
$("#country-info").show()
$("#country-show").hide() // no more use
})
})
Voici ma recette pour qu'une partie d'un formulaire :
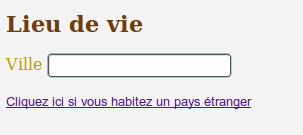
Avant le clic avec javascript activé :

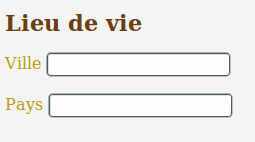
Après le clic ou au chargement si javascript est désactivé :

Sur les éléments de notre page, nous ajoutons deux classes CSS :
Donc pour notre cas
<label for="city">Ville</label>
<input id="city" name="city" type=text/>
<p>
<a href="#" id="country-show" class="hide-no-javascript">
Cliquez ici si vous habitez un pays étranger
</a>
</p>
<div id="country-info" class="show-no-javascript">
<label for="country">Pays</label>
<input id="country" name="country" type=text/>
</div>
Tout d'abord dans le css on crée une règle sur une class qui permettra de cacher des éléments si javascript n'est pas activé
.hide-no-javascript { /* hide this by default javascirpt will show it if present */
display: none;
}
Et voici le code javascript qui utilise JQuery
$(document).ready(function(){
// show elements that were hidden for javascript disabled browser
$(".hide-no-javascript").removeClass("hide-no-javascript")
// hide elements that were shown for javascript disabled browser
$(".show-no-javascript").hide()
$("#country-show").click(function(){
$("#country-info").show()
$("#country-show").hide() // no more use
return false
})
})
On peut noter que pour un utilisateur qui n'a pas javascript, le html est entaché d'un élément invisible qui ne lui sert pas. Ceci dit, l'objet étant caché par la classe CSS, il restera invisible même dans le cas d'une lecture audio.
Une autre technique consiste à utiliser javascript lui-même pour ajouter le lien qui permettra de découvrir le champ caché, là encore par javascript.
Le html
<label for="city">Ville</label> <input id="city" name="city" type=text/> <div id="country-info"> <label for="country">Pays</label> <input id="country" name="country" type=text/> </div>
Le javascript
$(document).ready(function(){
$( '\n<p>'
+ '\n <a href="#" id="country-show" >'
+ '\n Cliquez ici si vous habitez un pays étranger'
+ '\n </a>'
+ '\n</p>'
).insertBefore("#country-info")
$("#country-info").hide()
$("#country-show").click(function(){
$("#country-info").show()
$("#country-show").hide() // no more use
return false
})
})
Cette solution a l'avantage d'être parfaite pour le gens pour lesquels javascript est désactivé : le html ne contient pas d'élément inutile.
Son désavantage concerne la maintenabilité : outre la moins bonne lisibilité du code et de son intention, dans un cas normal on sera certainement obligé de produire le javascript à partir d'une template car des éléments pourront éventuellement être paramétrés. Générer du javascript dans une template élève la complexité d'un niveau, ce qui représente également un coût.
Actions sur le document