Diazo, qu'est-ce que c'est ?
Diazo est le successeur de XDV. C'est un système de theming par proxy. Cette méthode de theming est considérée comme le futur du theming pour Plone et est déjà utilisé surle site officiel du CMS. Diazo permet d'appliquer un thème, réalisé en HTML et CSS, sur le contenu d'un site externe. Ainsi, on a deux parties totalement indépendantes : le contenu et le thème. Cette méthode de theming utilise des règles en XML pour pouvoir positionner le contenu à l'intérieur de la page du thème. Diazo est simple d'utilisation : il ne demande aucune connaissance en Python ou Plone, uniquement les notions de base en intégration. Il est à noter que Diazo n'est pas uniquement utilisable avec Plone. Ce système est facilement utilisable avec des CMS de type Joomla!, Wordpress, etc.
Développement d'un thème avec Diazo
Le développement d'un thème Diazo peut se faire en deux étapes : dans un premier temps, la réalisation d'un thème, basique, en HTML et CSS, sans réel contenu, puis dans un deuxième temps, la réalisation du fichier de règles, pour placer correctement les informations a l'intérieur de la page.
Installation
Voyons tout d'abord comment mettre en place Diazo pour développer un thème. Nous utilisons ici buildout. Tout d'abord, il faut créer un nouveau répertoire, qui sera la racine de notre thème :
$ mkdir diazo
Dans notre répertoire diazo, on va récupérer le dernier bootstrap.py :
$ cd diazo
$ wget http://svn.zope.org/*checkout*/zc.buildout/trunk/bootstrap/bootstrap.py
Il va ensuite falloir créer un fichier buildout.cfg, qui contiendra :
[buildout]
extends = http://good-py.appspot.com/release/diazo/1.0b1
versions = versions
parts =
diazo
[diazo]
recipe = zc.recipe.egg
eggs =
diazo [wsgi]
PasteScript
[lxml]
recipe = z3c.recipe.staticlxml
egg = lxml
Puis, il faut lancer bootstrap :
$ python bootstrap.py
Plusieurs fichiers sont alors ajoutés au répertoire, parmi lesquels bin/paster, bin/diazocompiler ou encore bin/diazorun. On peut maintenant créer un dossier qui contiendra les différentes ressources pour notre thème.
$ mkdir montheme
On crée ensuite le fichier proxy.ini, dans /diazo.
[server:main]
use = egg:Paste#http
host = 0.0.0.0
port = 5000
[composite:main]
use = egg:Paste#urlmap
/static = static
/ = default
[app:static]
use = egg:Paste#static
document_root = %(here)s/theme
[pipeline:default]
pipeline = theme
content
[filter:theme]
use = egg:diazo
rules = %(here)s/rules.xml
prefix = /static
debug = true
# Proxy : pour une instance Plone, dont le nom est MonSite, sur 127.0.0.1:8080.
[app:content]
use = egg:Paste#proxy
address = http://127.0.0.1:8080/VirtualHostBase/http/127.0.0.1:5000/MonSite
On n'a plus qu'à lancer le proxy :
$ bin/paster serve --reload proxy.ini
Création du thème
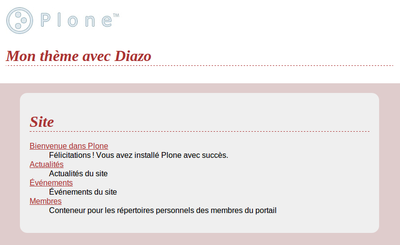
Nous allons voir comment réaliser, pas à pas, le thème suivant, à partir d'un site Plone 4 :
Nous disposons des fichiers HTML et CSS de base :
Fichier theme.html
<!DOCTYPE html>
<html>
<head>
<title>Mon thème<title>
<link rel="stylesheet" type="text/css" href="diazo.css" media="screen" />
</head>
<body>
<div id="header">
<h1>Mon thème avec Diazo</h1>
</div>
<div id="content">C'est ici que sera le texte principal de ma page.</div>
</body>
</html>
Fichier diazo.css
body{
background : #dfcccc;
margin : 0;
font-family : sans-serif;
}
#header{
margin-bottom : 20px;
padding : 15px;
background : #fff;
}
h1{
font-family : serif;
font-style : italic;
color : #a33;
border-bottom : dashed 1px #a33;
}
#content{
padding : 20px;
background : #fff;
border-radius : 15px;
width : 700px;
margin : auto;
}
a{
color : #a33;
}
Il faut aussi créer, dans /diazo, un fichier rules.xml pour indiquer le thème à utiliser :
<rules
xmlns="http://namespaces.plone.org/diazo"
xmlns:css="http://namespaces.plone.org/diazo/css"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<theme href="theme/theme.html" />
</rules>
On peut maintenant se rendre sur la page http://127.0.0.1:5000. Pour l'instant, notre thème doit ressembler à ça :
Maintenant, il faut importer du contenu de notre site dans le thème. Pour cela, on va utiliser le fichier rules.xml que l'on vient de créer. C'est ici que l'on va choisir quelles informations on va mettre dans nos différentes parties.
Tout d'abord, on veut mettre le logo de notre site dans le header, juste avant le titre. Changeons notre fichier rules.xml :
<rules
xmnls="http://namespaces.plone.org/diazo"
xmlns:css="http://namespaces.plone.org/diazo/css"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<theme href="theme/theme.html" />
<before css:theme="h1" css:content-children="#portal-logo img" />
</rules>
En rechargeant la page, on voit que le logo est en effet placé dans le header, avant notre titre :
Analysons la règle utilisée :
<before css:theme="h1" css:content-children="#portal-logo img" />
La règle before permet d'insérer un élément du contenu juste avant un élément du thème. Nous avons sélectionné nos éléments avec du css, mais on aurait toutefois pu le faire à l'aide du langage XPath. Ainsi, on aurait pu utiliser theme="body/h1" à la place de css:theme="h1". On remarque qu'il y a deux attributs : theme et content, pour sélectionner respectivement un élément du thème et un élément du contenu.
On veut maintenant remplacer notre texte de test par le vrai contenu du site. Rajoutons cette règle :
<replace css:theme-children="#content" css:content-children="#content" />
La règle replace permet de remplacer un élément du thème par un élément du contenu. Ici, on n'a pas utilisé les attributs theme et content mais theme-children et content-children. Ces attribut permettent de ne pas séletionner l'élément mais l'ensemble de ses enfants. Ainsi, nous avons toujours notre <div id="content">, seul son contenu a été remplacé.
Nous avons donc notre thème. Pour aller plus loin avec les règles, un très bonne documentation est disponible sur le site de Diazo.
Méthodes de mise en production
Il y a plusieurs méthode de mise en production d'un thème réalisé avec Diazo, parmi celles-ci, on retrouve :
Le produit app.plone.theming
Le produit app.plone.theming est simplement un produit Zope, donc facilement installable sur n'importe quel site Plone. On peut, avec ce produit, accéder à une interface d'administration des thèmes Diazo. On peut, grâce à cette interface, activer ou non les thèmes avec Diazo, choisir le thème à utiliser, etc. On peut rajouter des thèmes directement à l'aide de paquets python ou, comme le recommande le site officiel de Plone, avec des fichiers zip. Il est ainsi très facile de distribuer ses propres thèmes directement sur le site de Plone par exemple.
Nginx
Nginx est un serveur web permettant de mettre en place le proxy entre le contenu et le thème.